We’re The Superhumans | Rio Paralympics 2016 Trailer
We’re The Superhumans | Rio Paralympics 2016 Trailer
We’re The Superhumans | Rio Paralympics 2016 Trailer
How to add Facebook Open Graph Protocol to Magento the easy way. Your web store should be easy to share and your products or services have to be providing the browser with the correct details known as Open Graph Protocol data which uses “og:” tags in the source code and these need to pull in the specific data from Magento so that then the information can be shared via Facebook automatically.
You need to locate the head.phtml file located in the folder structure app/design/frontend/THEME-NAME/default/template/page/html/head.phtml
Before you do anything visit http://opengraphcheck.com/ and check a few website pages to see what the current coding is providing.
Anywhere around the existing meta data, for example:-
<meta http-equiv=”Content-Type” content=”<?php echo $this->getContentType() ?>” />
<title><?php echo $this->getTitle() ?></title>
<meta name=”description” content=”<?php echo htmlspecialchars($this->getDescription()) ?>” />
<meta name=”keywords” content=”<?php echo htmlspecialchars($this->getKeywords()) ?>” />
<meta name=”robots” content=”<?php echo htmlspecialchars($this->getRobots()) ?>” />
<link rel=”icon” href=”<?php echo $this->getFaviconFile(); ?>” type=”image/x-icon” />
<link rel=”shortcut icon” href=”<?php echo $this->getFaviconFile(); ?>” type=”image/x-icon” />
<meta name=”viewport” content=”width=device-width, maximum-scale=1.0, minimum-scale=1.0,initial-scale=1.0,user-scalable=no”>
Add the following code:-
<?php /* Chameleon Web Services Open Graph Protocol for Facebook and SEO START */ ?>
<?php if(Mage::registry(‘current_product’)): ?>
<?php $product = Mage::registry(‘current_product’); ?>
<meta property=”og:title” content=”<?php echo ($product->getName()); ?>” />
<meta property=”og:type” content=”product” />
<meta property=”og:image” content=”<?php echo $this->helper(‘catalog/image’)->init($product, ‘small_image’)->resize(200,200);?>” />
<meta property=”og:url” content=”<?php echo Mage::registry(‘product’)->getProductUrl(); ?>” />
<meta property=”og:description” content=”<?php echo strip_tags(($product->getShortDescription())); ?>” />
<meta property=”og:site_name” content=”<?php echo Mage::app()->getStore()->getName(); ?>” />
<?php elseif(Mage::registry(‘current_category’)): ?>
<meta property=”og:title” content=”<?php echo $this->getTitle() ?>” />
<meta property=”og:type” content=”product.group” /> <meta property=”og:url” content=”<?php echo $this->helper(‘core/url’)->getCurrentUrl();?>” />
<meta property=”og:description” content=”<?php echo strip_tags($this->getDescription()) ?>” />
<meta property=”og:site_name” content=”<?php echo Mage::app()->getStore()->getName(); ?>” />
<?php elseif((Mage::getSingleton(‘cms/page’)->getIdentifier() == ‘home’ && Mage::app()->getFrontController()->getRequest()->getRouteName() == ‘cms’)) : ?>
<meta property=”og:title” content=”<?php echo $this->getTitle() ?>” /> <meta property=”og:type” content=”website” />
<meta property=”og:url” content=”<?php echo $this->helper(‘core/url’)->getCurrentUrl();?>” />
<meta property=”og:description” content=”<?php echo strip_tags($this->getDescription()) ?>” />
<meta property=”og:site_name” content=”<?php echo Mage::app()->getStore()->getName(); ?>” />
<?php else: ?>
<meta property=”og:title” content=”<?php echo $this->getTitle() ?>” />
<meta property=”og:type” content=”article” />
<meta property=”og:url” content=”<?php echo $this->helper(‘core/url’)->getCurrentUrl();?>” />
<meta property=”og:description” content=”<?php echo strip_tags($this->getDescription()) ?>” />
<meta property=”og:site_name” content=”<?php echo Mage::app()->getStore()->getName(); ?>” />
<?php endif; ?>
<?php /* Chameleon Web Services Open Graph Protocol for Facebook and SEO END */ ?>
Now visit http://opengraphcheck.com/ and check a few website pages to see if the data is now pulling the information relevant to the page content.
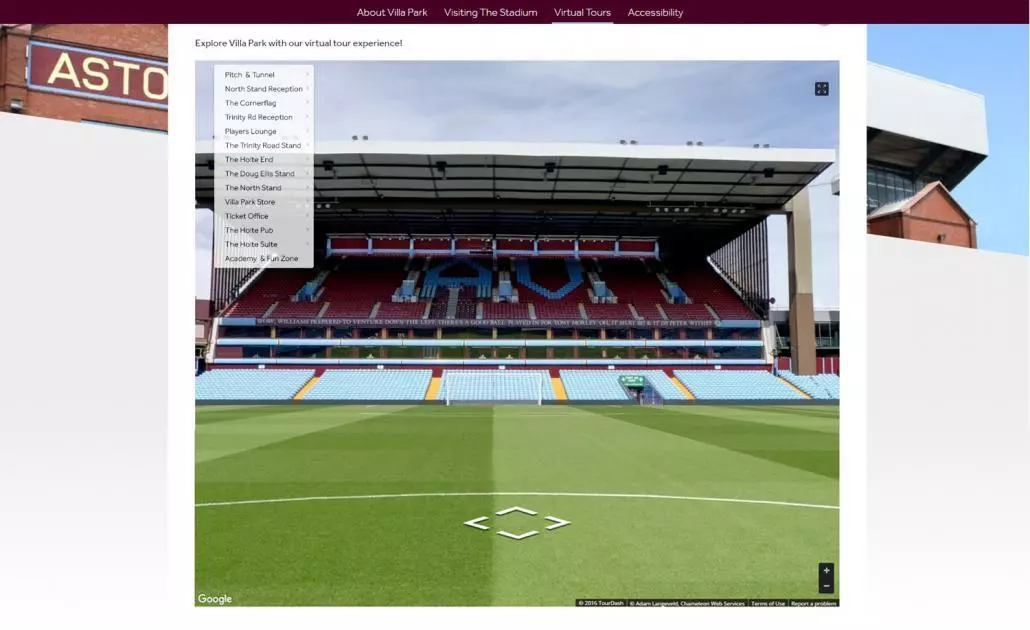
We proudly present our amazing 360 virtual tour of the entire Aston Villa Football Stadium.
This 360 virtual tour allows you to explore the entire area of Villa Park using Google Maps Tours. Chameleon is an award winning Google partner trusted to take Street View inside businesses large or small. Due to the huge size of a football stadium, the complexity of this type of work means there are not many companies in the UK able to manage these complex projects.
Chameleon have previously built full stadium tours for the Wolverhampton Wanderers and West Bromwich Albion. Currently we are producing another tour for the Birmingham City Football Stadium.

The tour can be viewed here if you registered here on the Aston Villa website:- https://www.avfc.co.uk/villa-park/virtual-tours



This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
More information about our Privacy Policy
This website uses Cookies for Personalized Ads following Google's Policies.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
More information about our Cookie Policy

